
Design view of login form
Login form designing include a login page (shown above) , a page where user will be redirected after successful login and a sign out page which will be displayed after signing out.
Design source for login page (Default.aspx)
<body>
<form id="form1" runat="server"
style="position:absolute; top: 185px; left: 407px; width: 305px; height: 147px; background-color: #FFFFCC;">
<p>
</p>
<p>
<asp:Label ID="Label2" runat="server" Text="Password"
style="position:absolute; top: 77px; left: 30px;"></asp:Label>
<asp:Label ID="Label1" runat="server" Text="User Name"
style="position:absolute; top: 35px; left: 30px;"></asp:Label>
<asp:TextBox ID="txtPassword" runat="server"
style="position:absolute; top: 75px; left: 116px; width: 163px;" TabIndex="2"
TextMode="Password"></asp:TextBox>
<asp:TextBox ID="txtUserName" runat="server"
style="position:absolute; top: 33px; left: 117px; width: 164px;" TabIndex="1"></asp:TextBox>
<asp:Button ID="btnLogin" runat="server" onclick="btnLogin_Click"
style="z-index: 1; left: 216px; top: 103px; position: absolute; width: 60px; height: 22px"
TabIndex="3" Text="Login" />
</p>
<p>
<asp:Label ID="Label3" runat="server"
style="position:absolute; top: 161px; left: 5px; width: 295px;" ForeColor="Red"></asp:Label>
</p>
</form>
</body>
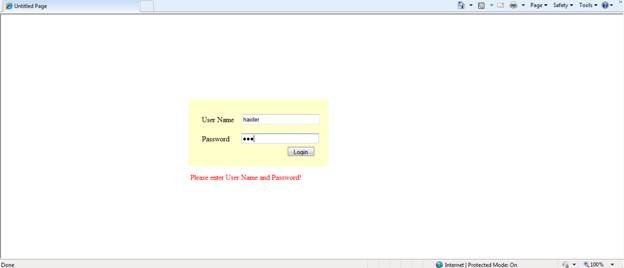
Screen shot of the above source

Asp.net code for login page (Default.aspx.cs)
protected void Page_Load(object sender, EventArgs e)
{
//checking whether session object is null or not. If null then label message
//will display the following message else it will not display anything.
if (Session["uname"] == null)
Label3.Text= "Please enter User Name and Password!";
else
Label3.Text=””;
}
//code when login button is clicked
protected void btnLogin_Click(object sender, EventArgs e)
{
try
{
//creating connection to the database
string sqlString= "Server=abc\\SQLEXPRESS; Database=proj1; User Id=sa;Password=sa";
SqlConnection con= new SqlConnection(sqlString);
con.Open();
//executing command to fetch record only if username and password, provided
//by the user matches with the database.
SqlCommand cmd= new SqlCommand("select UserName, Password from login where UserName='" + txtUserName.Text.Trim() + "' and Password='" + txtPassword.Text + "'", con);
SqlDataReader rdr =cmd.ExecuteReader();
//checking whether data reader contains any row.
if (rdr.HasRows)
{
//creating session object to pass value from this page another page.
Session["uname"] =txtUserName.Text;
//redirecting to next page after successful login
Response.Redirect("redir.aspx");
}
else
{
//if data reader doesn’t contains any row, it means user name or password is
//incorrect
txtUserName.Text= "";
txtPassword.Text= "";
Label3.Text= "User Name/Password not correct";
}
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
}
Once the login page is displayed we need to design a page to which the user will be redirected after successful login.
Design source for redirected page (redir.aspx)
<body>
<form id="form1" runat="server">
<p>
<asp:Label ID="Label1" runat="server" Text="Label"
style="position:absolute; top: 20px; left: 23px; width: 218px;"></asp:Label>
</p>
<a href="signout.aspx">
<asp:Label ID="Label2" runat="server" Text="Signout"
style="position:absolute; top: 64px; left: 23px; width: 51px;"></asp:Label>
</a>
</form>
</body>
Screen shot of the above source

Asp.net code for redirected page (redir.aspx.cs)
protected void Page_Load(object sender, EventArgs e)
{
//checking whether session object contains value or not. If it contains value
//then name of the user logged on will be displayed otherwise message message
//“you are not logged in” will be displayed.
if ((string)Session["uname"] != null)
Label1.Text = "Welcome " + (string)Session["uname"];
else
Label1.Text = "You are not logged in";
//in this instead of giving the current date we gave the date in the past so
//it confirms the expiration of page. So that allowing for time differences,
//rather than specify a static date. If your page is viewed by a browser in a
//very different time-zone.
Response.ExpiresAbsolute=DateTime.Now.AddDays(-1d);
//Some IIS internals experts revealed this can be a very touchy parameter to
//rely upon and usually requires a rather “large" negative number or
//pedantically, that would be a very small number
Response.Expires =-1500;
// It tells the browser not to cache the page.
//Things can work with only one line of code
//i.e. Response.CacheControl = "no-cache";
//But it is good practice to delete the existing page from cache.
//This code will tell the server not to cache this page, due to this when
//user clicks the Back button browser will not find the page in cache and
//then will go to server side to get the page
Response.CacheControl = "no-cache";
if (Session["uname"] == null)
{
Response.Redirect("default.aspx");
}
Session["uname"] = null;
}
Design source for sign out page (signout.aspx)
<body>
<p>
You are successfully signed out.</p>
<p>
To sign in again click <a href="Default.aspx"> here.</a></p>
</body>
Screen shot of the above source

Asp.net code for sign out page (signout.aspx.cs)
protected void Page_Load(object sender, EventArgs e)
{
Response.ExpiresAbsolute= DateTime.Now.AddDays(-1d);
Response.Expires= -1500;
Response.CacheControl= "no-cache";
}
Screen shots





Shrikant Mishra
20-Aug-2020Hello,
This article of yours is very useful and important for a new developer. And this article of yours helped me a lot in doing my practicals.
Thank you for your post.
Anonymous User
19-Mar-2019Thanks for sharing.
Sushant Mishra
22-Jun-2017This article is truly nice.