category
home / developersection / category
CSS Properties Explained: image-rendering, @important, justify-content, and justify-items
Let us understand each CSS property image-rendering, @important, justify-content, and justify-items with explanations and examples.
CSS Properties text-decoration, text-emphasis, text-overflow, transform, and vertical-align
Let us understand each CSS property text-decoration, text-emphasis, text-overflow, transform, and vertical-align with explanations and examples.
CSS Properties Explained: clear, clip-path, columns, content, and counter
Let's look at each CSS property clear, clip-path, columns, content, and counter with detailed explanations and examples.
CSS Properties Explained: offset, opacity, order, outline, and overflow
Let us understand each CSS property offset, opacity, order, outline, and overflow with explanations and examples.
CSS Properties Explained: backdrop-filter, box-reflect, box-shadow, box-sizing, and caption-side
Let's go through each of these CSS properties backdrop-filter, box-reflect, box-shadow, box-sizing, and caption-side with explanations and examples.
CSS Fonts and Their Properties Explained with Examples
CSS provides several properties to control the appearance of text on a webpage. Here are the most commonly used font-related properties
Optimizing CSS Performance
By optimizing the CSS you can improve the performance of your CSS, leading to faster load times and a better user experience.
Responsive design form using CSS
By using media queries and flexible layouts, this form adapts seamlessly to different screen sizes, ensuring a good user experience.
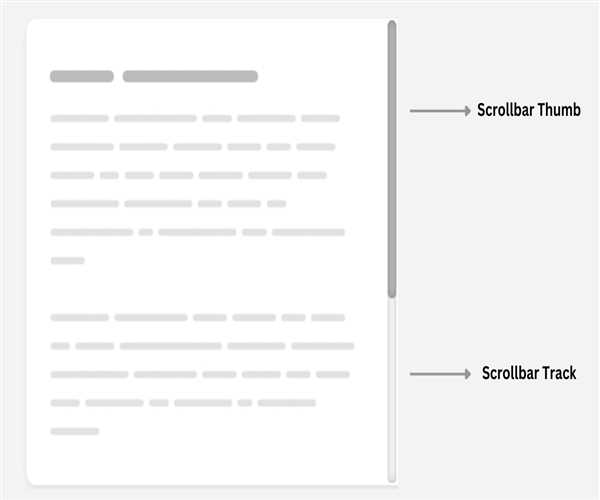
How to create a scroll bar using CSS
The appearance of scrollbars can be highly dependent on the browser and operating system settings.
How to use @media in CSS
@media Questions have incredible potential for responsive design, ensuring your website looks great on a variety of devices and screen sizes.
CSS Grid Advanced Techniques
Here are advanced techniques that allow you to create versatile and responsive layouts with CSS Grid.
What are CSS Preprocessors (SASS or LESS) and uses?
Developers to write more maintainable, efficient, and powerful CSS code by introducing concepts such as variables, nesting, mixins, and functions.