Directives are one of the most powerful features in AngularJS. They extend HTML with new attributes and provide a way to bind application data to the HTML DOM. Directives in AngularJS are special tokens in the markup that tell the library to do something to a DOM element (e.g., hide it, show it, bind event handlers to it, etc.).
Usage
AngularJS directives are used to manipulate the DOM, handle events, and extend HTML functionalities. They allow you to create reusable components and apply behaviors to elements declaratively.
Benefits
- Reusability: Directives enable the creation of reusable components, which can be used across different parts of the application.
- Separation of Concerns: Directives help in keeping the HTML (view) separate from JavaScript (logic), promoting a cleaner and more maintainable codebase.
- Declarative Syntax: Directives provide a declarative way to add behavior to HTML, making the code more readable and expressive.
- Customizability: You can create custom directives to encapsulate complex DOM manipulations and behaviors.
- Enhanced HTML: Directives extend the capabilities of HTML by adding new attributes and elements.
Pros
- Ease of Use: Directives are easy to use and integrate with HTML, making it simple to add dynamic behavior to static HTML elements.
- Flexibility: AngularJS provides a wide range of built-in directives, and custom directives can be created to meet specific needs.
- Improved Productivity: With reusable components and declarative syntax, developers can work more efficiently, reducing the amount of boilerplate code.
- Consistency: Using directives ensures a consistent way of adding behavior to the DOM, making the application easier to understand and maintain.
Cons
- Learning Curve: There is a learning curve associated with understanding and using AngularJS directives effectively, especially for beginners.
- Performance: Overuse of directives or complex custom directives can lead to performance issues, as AngularJS needs to process and compile them.
- Debugging Complexity: Debugging issues related to directives can be challenging, particularly when dealing with custom directives and isolated scopes.
- Deprecation: AngularJS is now in long-term support, and newer versions of Angular have different ways of handling similar functionalities, which might require significant refactoring if migrating.
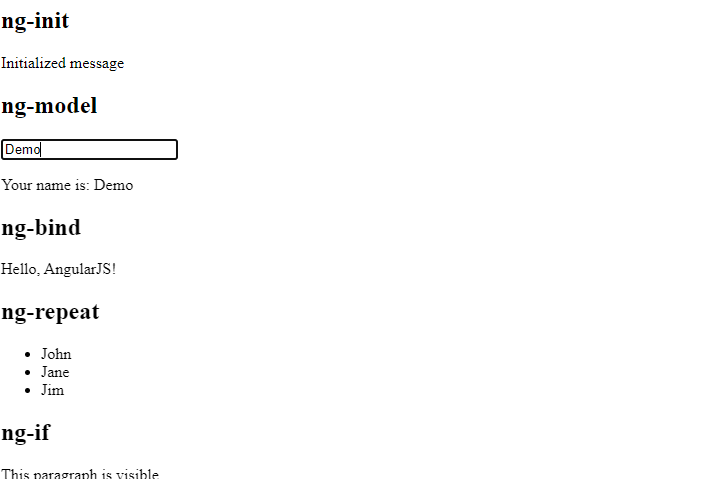
Example of Directive
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.message = 'Hello, AngularJS!';
$scope.name = '';
$scope.users = [
{ name: 'John' },
{ name: 'Jane' },
{ name: 'Jim' }
];
$scope.isVisible = true;
$scope.isHidden = false;
$scope.isActive = true;
$scope.doSomething = function() {
alert('Button clicked!');
};
});
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<h2>ng-init</h2>
<div ng-init="initMessage='Initialized message'">
{{ initMessage }}
</div>
<h2>ng-model</h2>
<input type="text" ng-model="name" placeholder="Enter your name">
<p>Your name is: {{ name }}</p>
<h2>ng-bind</h2>
<p ng-bind="message"></p>
<h2>ng-repeat</h2>
<ul>
<li ng-repeat="user in users">{{ user.name }}</li>
</ul>
<h2>ng-if</h2>
<p ng-if="isVisible">This paragraph is visible</p>
<h2>ng-show</h2>
<p ng-show="isVisible">This paragraph is shown</p>
<h2>ng-hide</h2>
<p ng-hide="isHidden">This paragraph is not hidden</p>
<h2>ng-click</h2>
<button ng-click="doSomething()">Click me</button>
<h2>ng-class</h2>
<p ng-class="{ 'active': isActive }">This paragraph has a dynamic class</p>
</body>
</html>
Notes,
- ng-app: Bootstraps an AngularJS application.
- ng-init: Initializes data.
- ng-model: Binds form inputs to model data.
- ng-bind: Binds data to the view.
- ng-repeat: Iterates over a collection and renders elements.
- ng-if: Conditionally includes/excludes elements.
- ng-show: Conditionally shows elements.
- ng-hide: Conditionally hides elements.
- ng-click: Binds click events to functions.
- ng-class: Dynamically sets CSS classes.




Leave Comment