One of the main reasons for the immense popularity of WordPress is it’s easy to use nature. The open-source platform is simple and is not hard to understand. You do not need to input any code to manage your interface. Everything can be controlled by logging in to the admin dashboard of your installation and using the intuitive controls provided there. However, this convenient character can lead to some problems. The login screen that is used for accessing a website or making a new registration is a major target of hacking attempts. In this post, we are discussing a simple method to add CAPTCHA in WordPress login page. This will add an extra layer of protection to your interface and prevent it from attacks by spambots.
What Is CAPTCHA?
CAPTCHA stands for Completely Automated Public Turing test to tell Computers and Humans Apart. It is used to find out whether a user is a human or an automated bot. The test consists of a challenge that can be easily performed by human beings but will be impossible to do for machines. Users that fail to complete the test are not granted access to the page. People who have been surfing the internet for long will remember the blurry text in an image that was used for CAPTCHA tests. This technology evolved into reCAPTCHA that displayed two random words that users had to enter correctly for gaining access. Google acquired this technology and then used it for dual purposes.
The first was to provide a security feature to website owners and the second was to use the visitors’ input to digitize books. All the words that were used in the reCAPTCHA tests were images of text from scanned books. All the words that computers failed to read were sent through the tests to humans. Each test included two words, one that was readable by machines and the other than cannot be understood by them. The machines used their knowledge of the correct answer to the first one to assume that the second was also right. They then sent the test to other users to ensure that the original answer was indeed correct.
How To Add reCAPTCHA To Your WordPress Website?
We will now discuss the method to implement this handy security feature on your website. However, you must remember that simply adding this device to your login screen will not be enough. According to estimates, the biggest source of vulnerabilities is themes and plugins. You need to have a strategy for auditing your WordPress themes and plugins and ensuring that they are optimized for usage.
1. Install A reCAPTCHA Plugin

In order to add CAPTCHA in WordPress, you will have to use a reCAPTCHA plugin. The tool that we have selected for this tutorial is called Advanced noCaptcha & invisible Captcha (v2 & v3). It is a high-quality product that enjoys a 5-star rating. It is an open-source solution and you do not need to pay any subscription fee for using it. Log in to the admin dashboard of your installation. Go to the Plugins option in the menu on the left-hand side and then choose Add New. Enter the name of the plugin in the search box and use the image given here to locate the correct item. Install the tool and activate it on your interface before moving on to the next step.
2. Generate The API Keys
The product will work only if you integrate your website with Google’s reCAPTCHA service. For this, you must first visit Google’s reCAPTCHA website.

Press the Admin console button in the right-hand corner of the screen. You will be directed to a new screen where you will have to register your website.

Start by entering the name of your interface in the Label section. Then select a version in the reCAPTCHA type section. It will be pertinent to choose the v2 variant as the v3 may not be fully reliable right now.

Scroll down to the Domains section. Here, you must enter your domain name in the format “example.com”. Do not add “http://www” to the domain. Your e-mail ID will be displayed in the Owners section and you can click the link below to add a new one. Finally, tick the box against the Accept the reCAPTCHA Terms of Service option and press Submit.

You will now be taken to another page where you can see the site and secret keys.
3. Configure The Plugin Settings

Go back to your dashboard and locate Advanced noCAPTCHA & Invisible CAPTCHA in the Settings option. Click the link to open the settings of the plugin. Copy the site key and secret key from your account on the reCAPTCHA website and then paste them into the correct fields on the plugin settings page. Scroll down to the Enabled Forms section and select the properties where you want to implement the feature.

Move down the screen to choose the size and positioning of the CAPTCHA. You can define some other settings and then press the Save Changes tab at the bottom of the page.

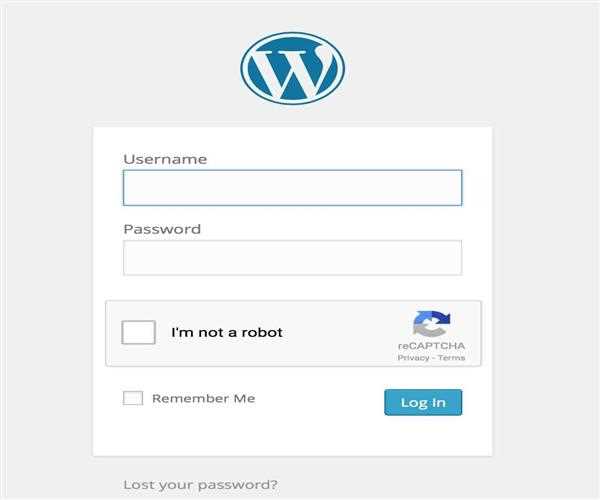
Visit your login page to see the security feature in action.
Conclusion
Implementing a CAPTCHA will help you safeguard your website from bots. You can consult a
WordPress theme developer to integrate the safety feature seamlessly into custom forms on your interface and ensuring a satisfying user experience.




Leave Comment