category
home / developersection / category
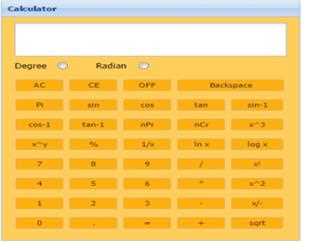
Scientific Calculator layout code in Sencha ExtJs
This article introduce new designing way for those guy who interested to developed attractive responsive design in ExtJs
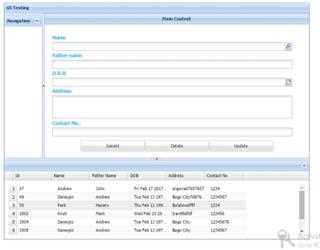
Crud Operation in Border Layout on Grid
In this UI we use border layout and inject User form in main view in the center. And in the bottom we use a Grid that shows record of the database.
Crud Operation in ExtJs
Create tab view with user form and grid view. Grid can be call on trigger click and when we click twice on row data of grid then its set on user form textfields. In user form there is three buttons save,delete and update, that’s perform operations.
Design of Card view with tab in Sencha ExtJs
This article helps that how we create a card view with tab and access multiple forms,grids or tabular data form(as our requirement),with single click on the tab of the card view.
ExtJs Components with Syntax
In 'ExtJs Components with its Syntax' article we can define all ExtJs component with syntax.
Use of database in Sencha ExtJs and insert record from user form using ajax
In this article we can defined how to connect database and insert record from user interface(User Form)
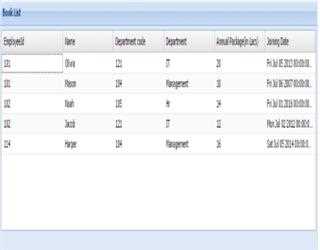
Use of grid view in a single html page in sencha ExtJs
In the way of developing we firstly define model .In model we defined properties of components likes grid, that’s we use for view.
Basic Code to use Sencha ExtJs.
This article is useful to learn how to create a web application using sencha ExtJS and some basic concept how to create a panel, Windows form, putting validation for the user input etc.
Using Sencha Cmd with Sencha Ext JS
This article explains you through the process of using Sencha Cmd with the Sencha Ext JS applications.