category
home / developersection / category
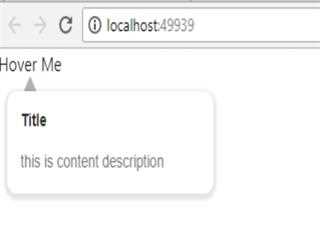
how to show tool tip in html using jquery
Just another jQuery based tooltip popup plugin which has the ability to automatically set the placement direction based on the position of the matched element.
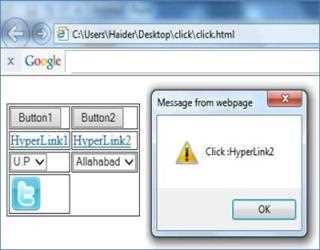
how to create message alert box using jquery
alert.js is a jQuery/Zepto plugin used to create mobile-friendly popup boxes that meet all your needs about confirm/alert dialogs and toast-style notifications.
how to create left navigation menu in html using jQuery and bootstrap
A jQuery plugin for creating a Bootstrap style vertical nav menu which allows you to expand/collapse menu categories with smooth slide effects.
how to open first time popup on page load in website
Use jquery.firstVisitPopup.js plugin to open first time popup on your website. The firstVisitPopup jQuery plugin which uses browser cookies to show up a modal popup (e.g. welcome modal) to first-time visitors.
Use jQuery toggleClass()
The jQuery toggleCLass() method is used to add or remove one or more classes from the html selected elements. This method toggles between adding and removing one or more class name. It checks each element for the specified class names.
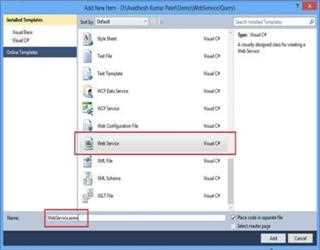
Calling Web Service from JQuery in ASP.NET
In this Article, I’m going to described how to call Web Service method using JQuery.
JQuery Traversal Method
In this article I have tried to explain the JQuery Traversal methods.
JQuery Selector
In this article I have tried to explain the JQuery Selector and its working.
JQuery - DOM Manipulation Method
In this article I am going to explain jQuery – DOM (Document Object Model) Manipulation Method.
Getting Browser Version using JQuery
In this article I have tried to explaining how to get browser version using JQuery.
Drag and Drop elements using jQuery
In this article I’m going to explain how to create a drag and drop element using jQuery.
Delegate Method Using JQuery
In this article, I have tried to explain use of Delegate method with jQuery.