Cascading Dropdownlist using Ajax in Asp.Net MVC 4
In this article, I’m explaining how to create a cascading drop-down list using ajax inasp.net MVC 4.
Step 1
First, create two tables named “Country” and “State” like this:
Country Table

State Table

Create a foreign key “CountryId” between these two tables.
And add some data in both the tables like this:


Step 2
Now create a basic asp.net MVC 4 application and add
a class named “Country” to it :
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace CascadingDropdownlistMvcApp.Models
{
[Table("Country")]
public class Country
{
[Key]
public int CountryId { get; set; }
public string CountryName { get; set; }
}
}
Step 3
Now add a class “State” to the project like this:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
namespace CascadingDropdownlistMvcApp.Models
{
[Table("State")]
public class State
{
[Key]
public int Id { get; set; }
public int CountryId { get; set; }
public string StateName { get; set; }
}
}
Step 4
Now add another class named “CountryContext” to the project like this:
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace CascadingDropdownlistMvcApp.Models
{
public class CountryContext : DbContext
{
public DbSet<Country> Countries { get; set; }
public DbSet<State> States { get; set; }
}
}
Step 5
Now add a controller named “HomeController” to the project and write the below
code in it:
using CascadingDropdownlistMvcApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace CascadingDropdownlistMvcApp.Controllers
{
public class HomeController : Controller
{
CountryContext db = new CountryContext();
public ActionResult Index()
{
return View();
}
public JsonResult GetCountries()
{
return Json(db.Countries.ToList(), JsonRequestBehavior.AllowGet);
}
public JsonResult GetStatesByCountryId(string countryId)
{
int Id = Convert.ToInt32(countryId);
var states = from a in db.States where a.CountryId == Id select a;
return Json(states);
}
}
}
Step 6
Now add a view named “Index” to the project like this:
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script>
$(function () {
$.ajax({
type: "GET",
url: "/home/getcountries",
datatype: "Json",
success: function (data) {
$.each(data, function (index, value) {
$('#dropdownCountry').append('<option value="' + value.CountryId + '">' + value.CountryName +'</option>');
});
}
});
$('#dropdownCountry').change(function () {
$('#dropdownState').empty();
$.ajax({
type: "POST",
url: "/home/GetStatesByCountryId",
datatype: "Json",
data: { countryId: $('#dropdownCountry').val() },
success: function (data) {
$.each(data, function (index, value) {
$('#dropdownState').append('<option value="'+ value.Id+'">'+ value.StateName+'</option>');
});
}
});
});
});
</script>
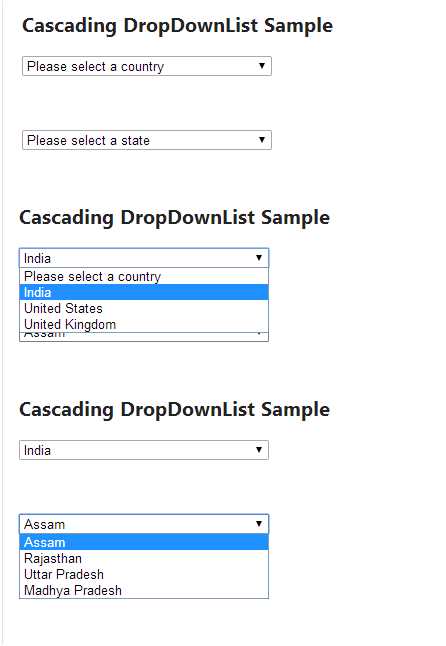
<h2>Cascading DropDownList Sample</h2>
<div>
<div>
@Html.DropDownList("dropdownCountry", new SelectList(string.Empty, "Value", "Text"), "Please select a country",new { @style="width:250px;"})
</div>
<div style="margin-top:50px;">
@Html.DropDownList("dropdownState", new SelectList(string.Empty, "Value", "Text"), "Please select a state", new{ @style="width:250px;"})
</div>
</div>
Output
Now run the application:







Leave Comment
2 Comments