System.Web.Optimization assembly required for using feature of Bundling in MVC 4. Bundling is used for managing JavaScript and CSS files. You can read more information about Bundling form below link.
https://www.mindstick.com/Articles/1086/bundling-and-minification-in-asp-dot-net-mvc-4
In this article I tell you how to add reference of
System.Web.Optimization in your existing application.
Note: When you open MVC 4 Application with “Internet Application” option than System.Web.Optimization assembly by default added in your application. But, if you open application with “Empty” option than “Are you missing an assembly reference?” Error message come when you use System.Web.Optimization namespace.
Step 1: Open Package Manager Console from View menu, as below image (Figure 1).
Figure 1:

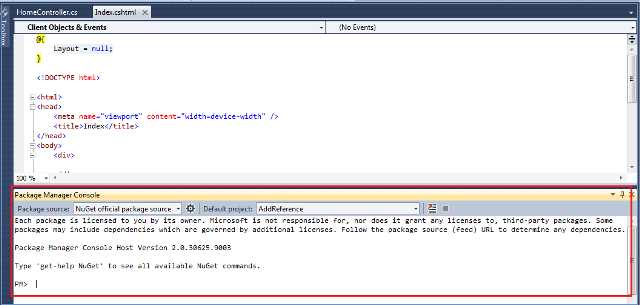
Step 2: Package Manager Console command prompt will be display at bottom of Visual Studio as below image (Figure 2).
Figure 2:

Step 3: Paste below line of code in Package Manager Console prompt and press enter button as below image (Figure 3).
Install-Package Microsoft.Web.Optimization –Pre
OR
Install-Package Microsoft.Web.Optimization
Figure 3:

Step 4: Wait for few minutes. When System.Web.Optimization downloaded and added in your application than confirmation message will be display as below image (Figure 4).
Figure 4:

Step 5: Now, add one class in App_Start folder and give name BundleConfig as below image (Figure 5).
Figure 5:

Step 6: Include the Optimization namespace and give the path of JavaScript and CSS within BundleConfig class as below line of code
using System.Web.Optimization;
namespace AddReference
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/Scripts/js").Include(
"~/Scripts/jQuery.1.7.1.js",
"~/Scripts/comboboo.js")
);
bundles.Add(new StyleBundle("~/Style/css").Include(
"~/Style/comboboo.css",
"~/Style/updates.css")
);
}
}
}
Step 7: Include the Optimization namespace and call RegisterBundles () function in Application_Start () in your global.asax.cs as below line of code.
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Optimization;
namespace AddReference
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Step 8: Include the Optimization namespace and render the bundle(s) in your view page as below line of code
@using System.Web.Optimization
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
@Scripts.Render("~/Scripts/js")
@Scripts.Render("~/Style/css")
</head>
<body>
<div>
</div>
</body>
</html>
Note: Build and Save application and press F5 key for execution and see View Source of page and check included JavaScript and CSS file.




Leave Comment