
<head runat="server">
<title>Calculator</title>
//java script file
<script src="calculation.js" type="text/javascript"></script>
//css for clear and close button
<style type="text/css">
#btnClear
{
z-index: 1;
left: 322px;
top: 344px;
height:38px;
position: absolute;
}
#btnClose
{
z-index: 1;
left: 398px;
top: 344px;
height:38px;
position: absolute;
}
</style>
</head>
<body onload="Page_Load()">
<input id="btn0" type="button" value="0" style="position:absolute; top: 287px; left: 339px; height: 38px; width: 39px;" onclick="btn_Click(0)"/>
<input id="btn9" type="button" value="9" style="position:absolute; top: 231px; left: 394px; height: 38px; width: 39px;" onclick="btn_Click(9)"/>
<input id="btn8" type="button" value="8" style="position:absolute; top: 231px; left: 340px; height: 38px; width: 39px;" onclick="btn_Click(8)"/>
<input id="btn7" type="button" value="7" style="position:absolute; top: 232px; left: 283px; height: 38px; width: 39px;" onclick="btn_Click(7)"/>
<input id="btn6" type="button" value="6" style="position:absolute; top: 173px; left: 395px; height: 38px; width: 39px;" onclick="btn_Click(6)"/>
<input id="btn5" type="button" value="5" style="position:absolute; top: 175px; left: 339px; height: 38px; width: 39px;" onclick="btn_Click(5)"/>
<input id="btn4" type="button" value="4" style="position:absolute; top: 175px; left: 282px; height: 38px; width: 39px;" onclick="btn_Click(4)"/>
<input id="btn3" type="button" value="3" style="position:absolute; top: 114px; left: 394px; height: 38px; width: 39px;" onclick="btn_Click(3)"/>
<input id="btn2" type="button" value="2" style="position:absolute; top: 115px; left: 339px; height: 38px; width: 39px;" onclick="btn_Click(2)"/>
<input id="btn1" type="button" value="1" style="position:absolute; top: 116px; left: 283px; height: 38px; width: 39px;" onclick="btn_Click(1)"/>
<input id="btnEqual" type="button" value="=" style="position:absolute; top: 285px; left: 394px; height: 38px; width: 39px;" onclick="btnEqual_Click()"/>
<input id="btnDec" type="button" value="." style="position:absolute; top: 286px; left: 285px; height: 38px; width: 39px;" onclick="btnDec_Click()"/>
<input id="btnSub" type="button" value="-" style="position:absolute; top: 173px; left: 451px; height: 38px; width: 39px;" onclick="btnSub_Click()"/>
<input id="btnDiv" type="button" value="/" style="position:absolute; top: 284px; left: 449px; height: 38px; width: 39px;" onclick="btnDiv_Click()"/>
<input id="btnAdd" type="button" value="+" style="position:absolute; top: 114px; left: 448px; height: 38px; width: 39px;" onclick="btnAdd_Click()"/>
<input id="btnMul" type="button" value="x" style="position:absolute; top: 229px; left: 449px; height: 38px; width: 39px;" onclick="btnMul_Click()"/>
<input id="txtValue" type="text" style="position:absolute; top: 80px; left: 284px; width: 201px; text-align:right;"/>
<input id="btnClose" type="button" value="Close" onclick="btnClose_Click()" /><input id="btnClear"
type="button" value="Clear" onclick="btnClear_Click()"/>
</body>
JavaScript code for the above design(Calculation.js)
//initilizing values
//val to store value
var val=0;
//enumerated operator
var operators = { "Add":1, "Sub":2, "Mul":3, "Div":4, "Equal":5 };
//to check for operator clicked
var operator_clicked = 0;
//to chech whether number button is pressed nor not
var pressed;
//to check whether decinal button is pressed or not
var dec_pressed;
//equal function, which is called in every operators function
function equal()
{
switch (operator_clicked)
{
case operators.Add:
//converting value of text box and adding it to val.
val= (val + parseFloat(document.getElementById("txtValue").value));
break;
case operators.Sub:
val= (val - parseFloat(document.getElementById("txtValue").value));
break;
case operators.Mul:
val= (val * parseFloat(document.getElementById("txtValue").value));
break;
case operators.Div:
val= (val / parseFloat(document.getElementById("txtValue").value));
break;
default:
if (txtValue.Text!= "")
val= parseFloat(document.getElementById("txtValue").value);
else
val= 0;
break;
}
//displaying the value of val in text box.
document.getElementById("txtValue").value =val;
//setting decimal pressed to false
dec_pressed = false;
//setting number button pressed to false
pressed = false;
}
//function called on page load
function Page_Load()
{
//initilizing values
val= 0;
operator_clicked= 0;
pressed= false;
dec_pressed= false;
document.getElementById("txtValue").value= "0";
}
//this is called on ever number button clicked event
function btn_Click(a)
{
//checking whether number button is pressed for the first time after any
//operator button click or page load or not.
if (pressed==false)
document.getElementById("txtValue").value= "";
//setting value of pressed to true
pressed= true;
//concatinating argument value to value of text box.
document.getElementById("txtValue").value += a;
}
//this function is called on add button clicked
function btnAdd_Click()
{
//equal() function is called
equal();
//setting operator_clicked value to value of operator.Add ie. 1
operator_clicked=operators.Add;
}
function btnSub_Click()
{
equal();
operator_clicked= operators.Sub;
}
function btnMul_Click()
{
equal();
operator_clicked= operators.Mul;
}
function btnDiv_Click()
{
equal();
operator_clicked= operators.Div;
}
function btnEqual_Click()
{
equal();
val= 0;
operator_clicked= operators.Equal;
}
//function called when clear button is pressed
function btnClear_Click()
{
//setting everything to its initial value.
document.getElementById("txtValue").value= "";
val= 0;
operator_clicked= 0;
pressed= false;
dec_pressed= false;
}
//this function is called when close button is clicked
function btnClose_Click()
{
//this will close the current window.
window.close();
}
//function called when decimal button is pressed
function btnDec_Click()
{
//checking whether number button is pressed or not
if (pressed== false)
document.getElementById("txtValue").value= "";
//checking whether decimal point already exist or not
if (dec_pressed== false)
{
if (document.getElementById("txtValue").value== "")
document.getElementById("txtValue").value= "0.";
else
document.getElementById("txtValue").value+= ".";
}
//setting dec_pressed and pressed to true
dec_pressed= true;
pressed= true;
}
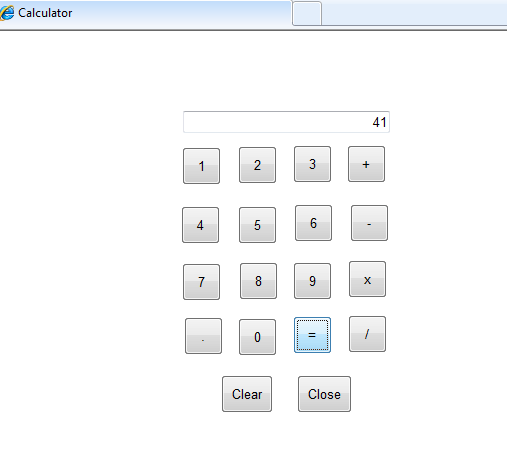
Screen shot



ramesh` reddy
21-Dec-2014Anonymous User
30-Jul-2011Hi Akif,
You can create four method in WebService and call them in your application. Like you can create Add(), Delete() etc and
register that web service in you site then at the click event of Add button call Add() method from web service. By doing this you can perform it.
If you have any further query about it then you can join mindstick forum for technical support.
akif dogan
02-May-2011